見出しのデフォルトがシンプルなモノトーン。
それも悪くはないけれど、もう少し目立つようにしたい。
やはりスタイルシートを触らなければならない。
あまり面倒くさくない方法を試みる。
ひとまず「cocoon設定」で変えられるとこまで変えてみる
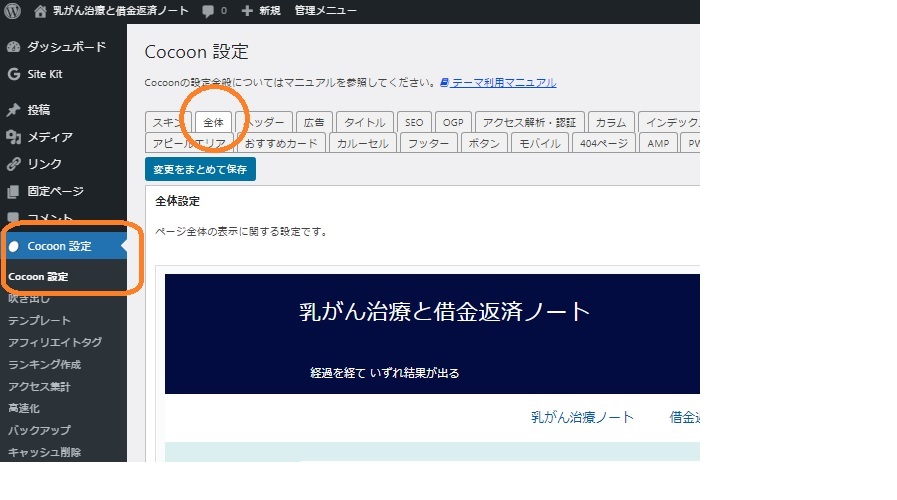
[Cocoon設定] > [Cocoon設定] > [全体]

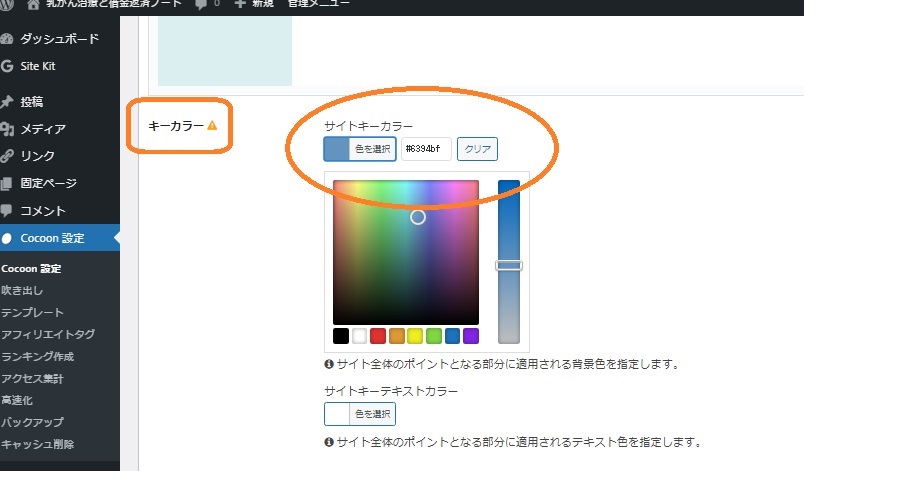
[キーカラー]のサイトキーカラーを「#6394bf」に変更。

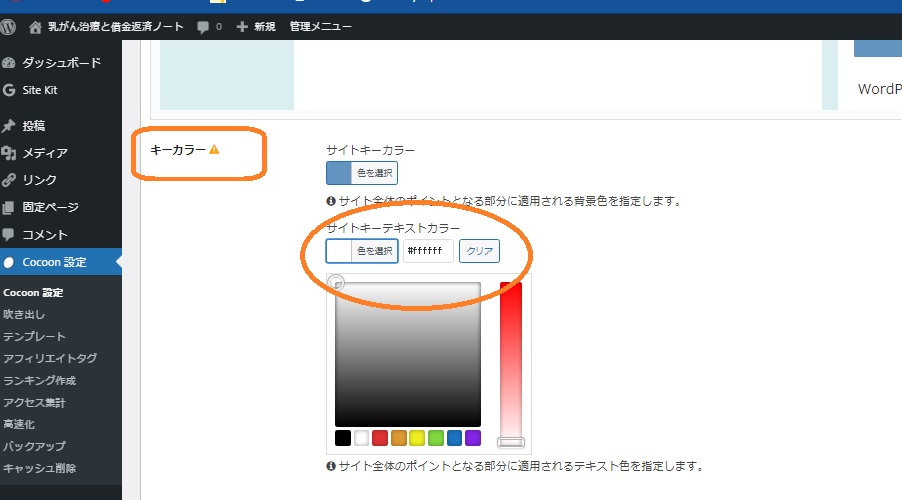
[キーカラー]のサイトキーテキストカラーを白「#ffffff」に変更。

H1は、タイトルに使われているらしく変化なし。
テキスト色はH2のみに適用され、背景やボーダーラインが指定のキーカラーに変わった。
サイドメニューのタイトルもH2と同様に変わった。

もうこれでいいかなとも思ったけれど、もう少しだけがんばってみる。
スタイルシートにCSSを追記
CSSをリセットして自由自在にデザインするなどの情報もたくさんあったが、そこまでは気力がない。
追記だけで変更できる範囲でよいかなと試してみた。
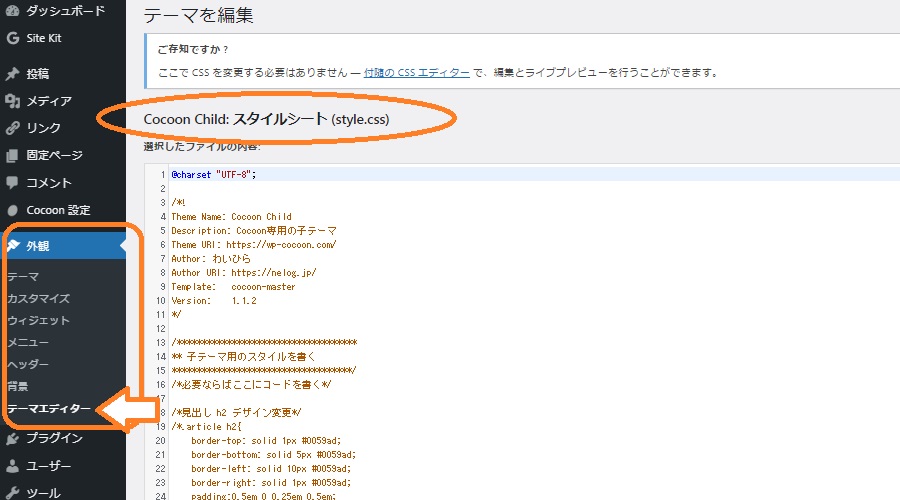
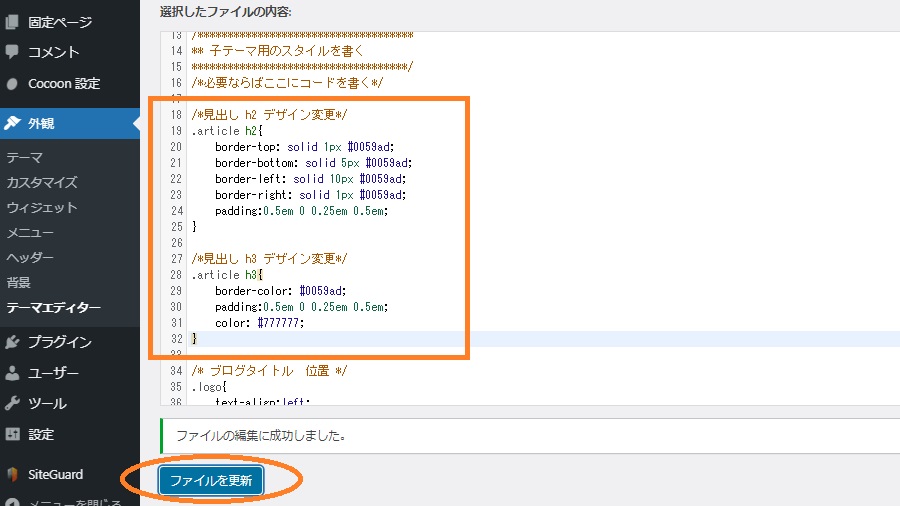
[外観] > [テーマエディター]

Cocoon Child:スタイルシート(Style.css)に追記する。

多用するH2とH3だけの変更。
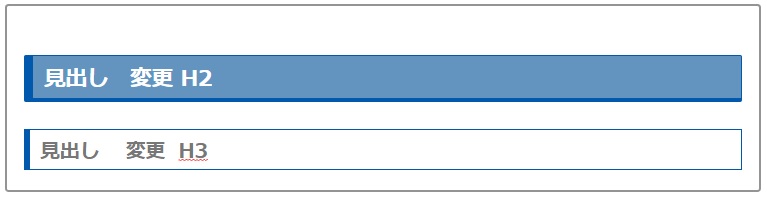
枠線の色と太さをかえて、内側余白などを調整。
*/見出し h2 デザイン変更/ *
.article h2{
border-top: solid 1px #0059ad;
border-bottom: solid 5px #0059ad;
border-left: solid 10px #0059ad;
border-right: solid 1px #0059ad;
padding:0.5em 0 0.25em 0.5em;
}
*/見出し h3 デザイン変更/*
.article h3{
border-color: #0059ad;
padding:0.5em 0 0.25em 0.5em;
color: #777777;
}
ファイルを更新。
ひとまずこんなもんで。

コメント